Business Unit Category
Add an email signature
Coding Restrictions
Create new Business Unit
Custom Fields on Line Items
Customised labels
Date formating
Default delivery address
Division Management
Editing Email Templates
How to hide cost codes
Invoice email forwarding – Microsoft 365
Pros and Cons of Using Zahara’s Inbuilt Email Service vs. Your Own SMTP
SMTP & Email Sending
T&C on your PO Template
Invoice Processing Help Category
Auto reject supplier invoices
Auto rejecting of invoices issue
Finding an order or invoice
How to create a credit note
Invoice email forwarding – Microsoft 365
Invoice export colours
Invoice Inbox
Invoice List View
Invoice matching
Invoice Processing Explained
Month end cut offs
Negative Order Balance
Setting up Autopilot
Supplier Matching
Waiting for a GRN
Purchase Orders Category
Adding a product to an order
Adding documents to an order
Bulk importing orders
Close Orders Automatically
Closing an order
Copy PO to Buyer
Creating a Purchase Order
Deleting a PO
Duplicate Order Prevention
Editing an order
Finding an order or invoice
GRN an Order – Learn with this Guide
Grouped Purchase Orders
Import Line Items
Negative Order Balance
PO Template Editing
Product Centric Buying
Purchase Order Numbering
Purchase Order PDF
Purchase Order Prefix
Purchase Requisition Number
Quick Create a Purchase Order
Send PO to Supplier
Supplier order acceptance
What is a Purchase Order?
A custom button can be created in the approval process to not only approve or reject but also to set a custom field value at the same time. The best example of this is if you want to approve an invoice but also set a custom field of “type” to have a value of “re charge”. So approve the invoice but recharge the customer. You can do this with Zahara custom buttons.
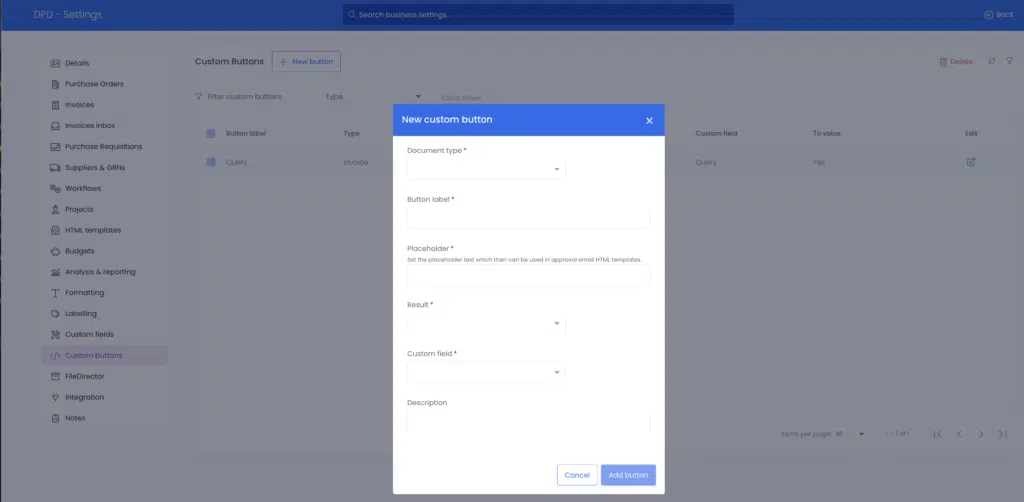
Head into Business Settings > Custom Buttons. Here you can create a custom button for either purchase orders, or invoices.

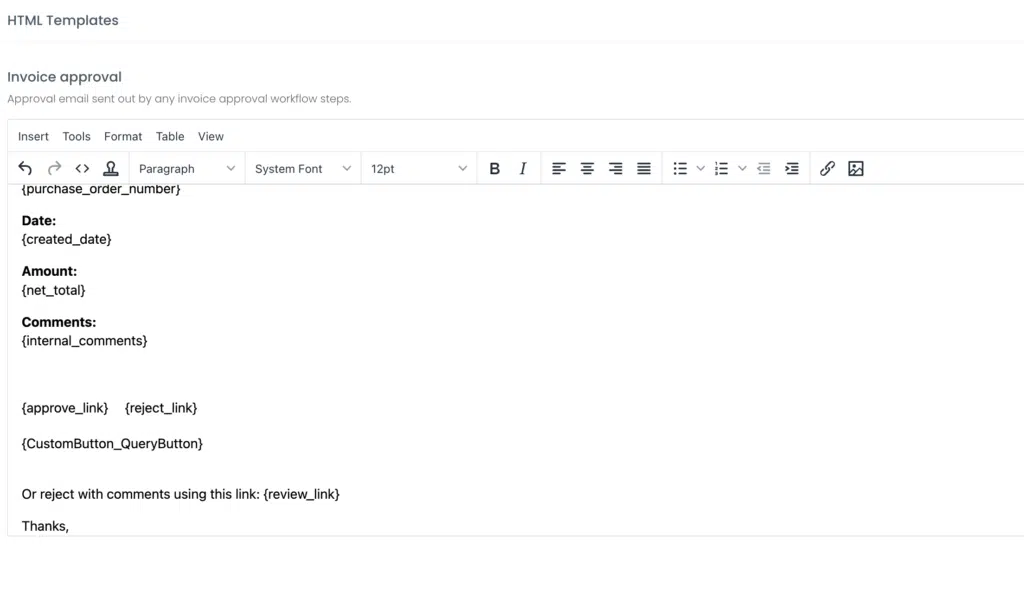
To deploy the button you need to add a placeholder into your existing approval templates.
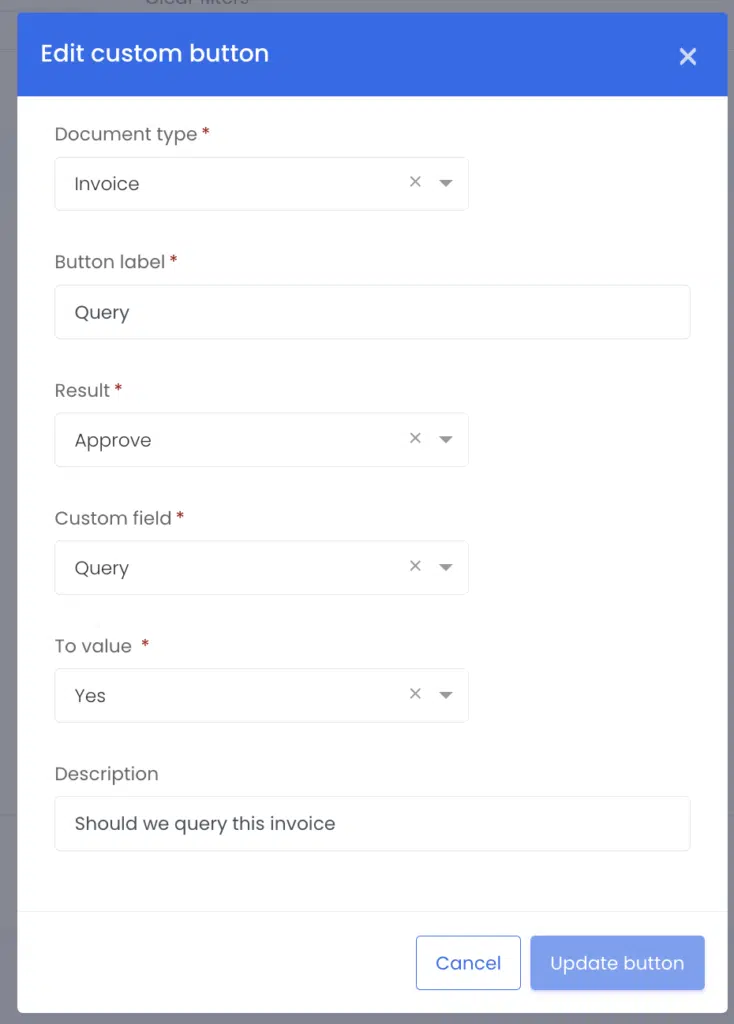
As part of creating the custom button, you will create a template placeholder that you name in the second field. As shown below, Button Label is called Query.

You then drop the placeholder into your template approval email as shown below:

Once a user clicks a custom button as part of a process, the document approval status will change and a custom field will be set. In the example below, the Approval for the invoice is set to Approved but the custom field of Query is set to Yes. This is a simple feature that can be used in a number of different ways.